CMSの有効利用
オーディーズでホームページを制作されたお客様に強くお勧めしているのが「コンテンツアップの重要性」です。
昨今SEO対策について様々な方法が紹介されていますが、最も重要なのはユーザーにとって本当に必要な情報があることなのです。制作サイドからの物言いになってしまうかもしれませんが、ユーザーは決してデザインやあなたの凄さを探していません。
八百屋さんのホームページって見たことありますか?あまりないですよね。普段食べる野菜は近くのスーパーやお店で簡単に手に入るので、わざわざネットで検索しませんよね。だけど、アレルギーを持った子供のお母さんがオーガニック野菜やアレルギーでも食べられる野菜を探している場合、ネットで検索して遠くのお店でも買いに行きますよね。
コンテンツを配信する上で最も重要なのはユーザーが本当に必要としている情報を二人称で配信することなのです。
そのためにもCMS機能を有効活用して、ユーザーにとって本当に必要な情報を配信し続けてください。SEO対策に王道なしです。
CMSを使ってコンテンツを投稿しよう
それではホームページにコンテンツを投稿する手順をご紹介します。
WordPressで投稿記事を書く手順
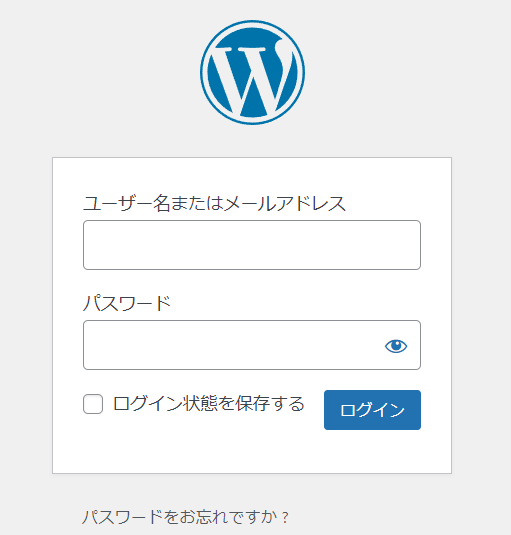
1.WordPress管理画面にログイン
ホームページの管理URL(例:https://yourdomain.com/wp-admin)にアクセスし、ユーザー名とパスワードを入力してログインします。
※yourdomainとはあなたのURLドメインです。

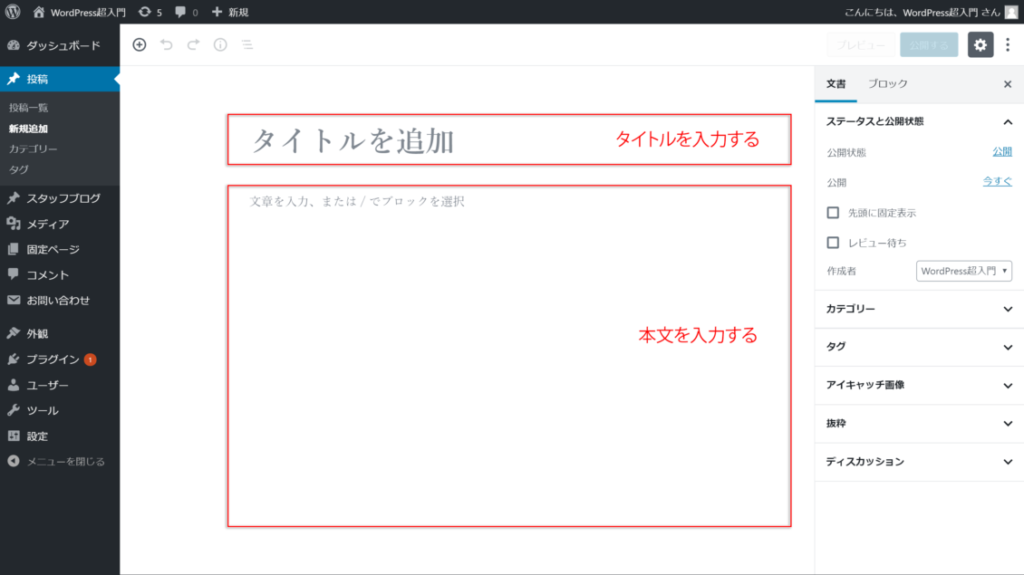
2.「投稿」メニューを選択
管理画面の左側メニューから「投稿」→「新規追加」をクリックします。

3.タイトル・本文を入力
記事のタイトルを入力します。読者が興味を引くような魅力的なタイトルを心がけましょう。
テキストエディターで本文を入力します。WordPressのブロックエディターを使用して、見出しや段落、リスト、画像などを挿入できます。

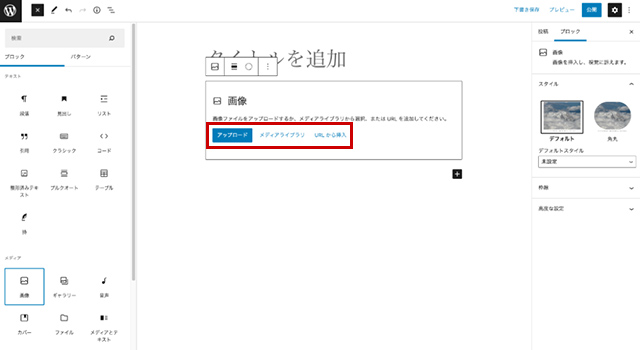
4.画像やメディアを挿入
「+」ボタンをクリックし、「画像」や「メディア」を選択して記事内に画像や動画を追加します。

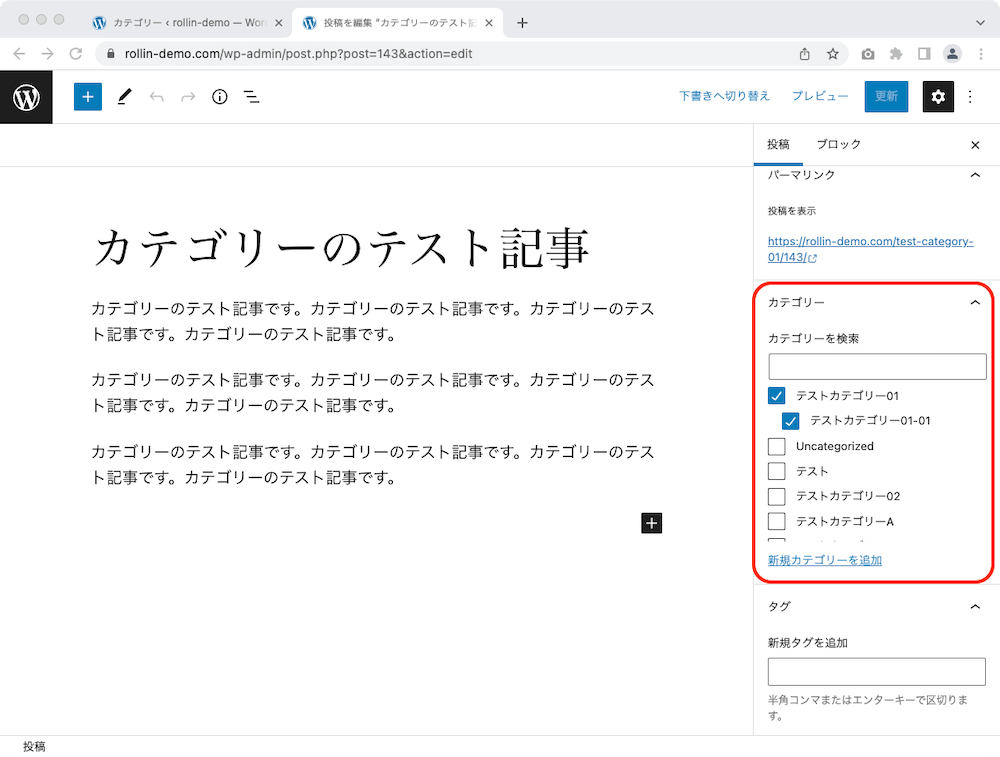
5.カテゴリとタグを設定
記事の右側にある「投稿」設定メニューで、適切なカテゴリを選択し、タグを追加します。これにより、サイト内でのコンテンツ整理が容易になります。

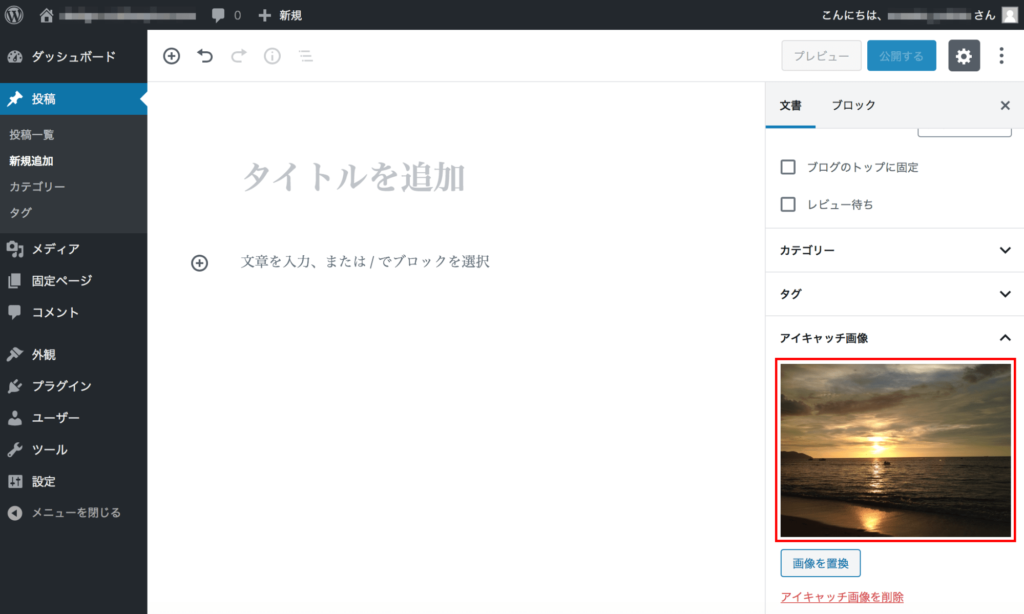
6.アイキャッチ画像を設定
投稿ページの右側にある「アイキャッチ画像」を設定して、記事の代表画像をアップロードまたは選択します。

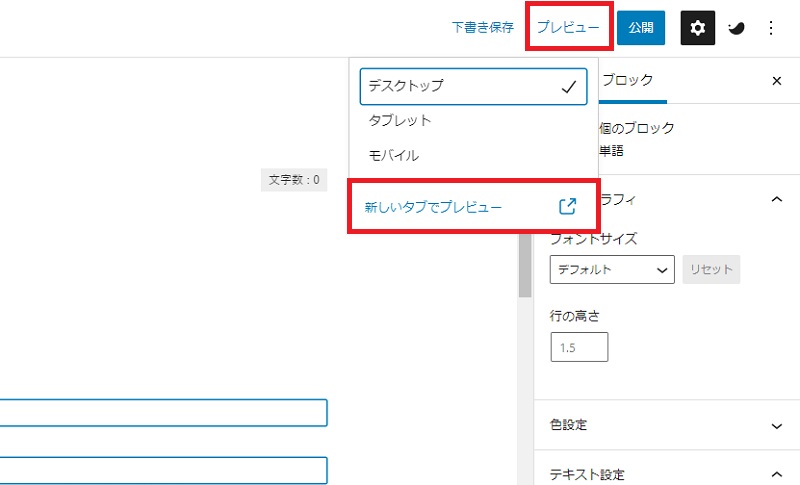
7.プレビューで確認
「プレビュー」ボタンをクリックし、実際の公開ページがどのように表示されるか確認します。

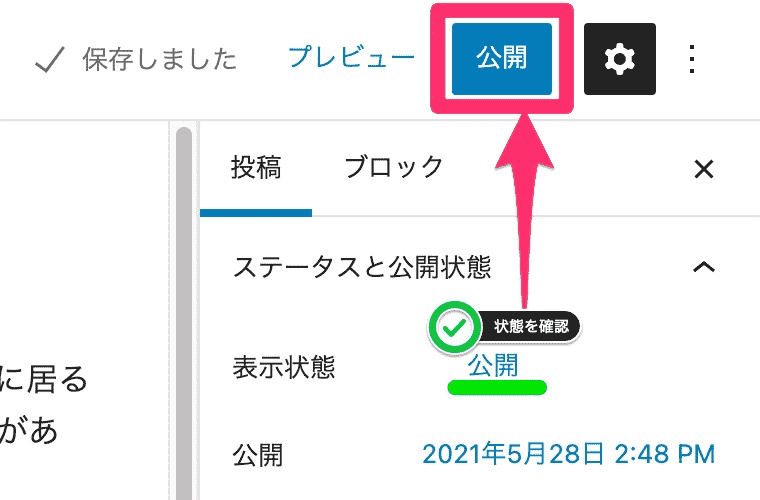
8.公開またはスケジュール設定
公開またはスケジュール設定
記事を確認したら、「公開」ボタンをクリックして即時に公開します。または、「公開設定」で日時を指定してスケジュール投稿も可能です。